Fine Beautiful Info About How To Build A Drop Down Menu

Feel free to modify the values as.
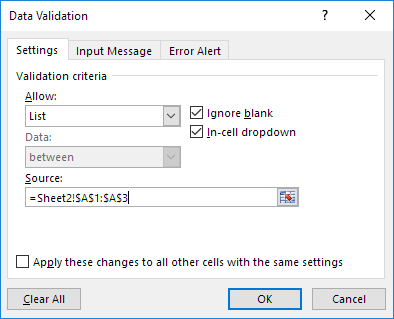
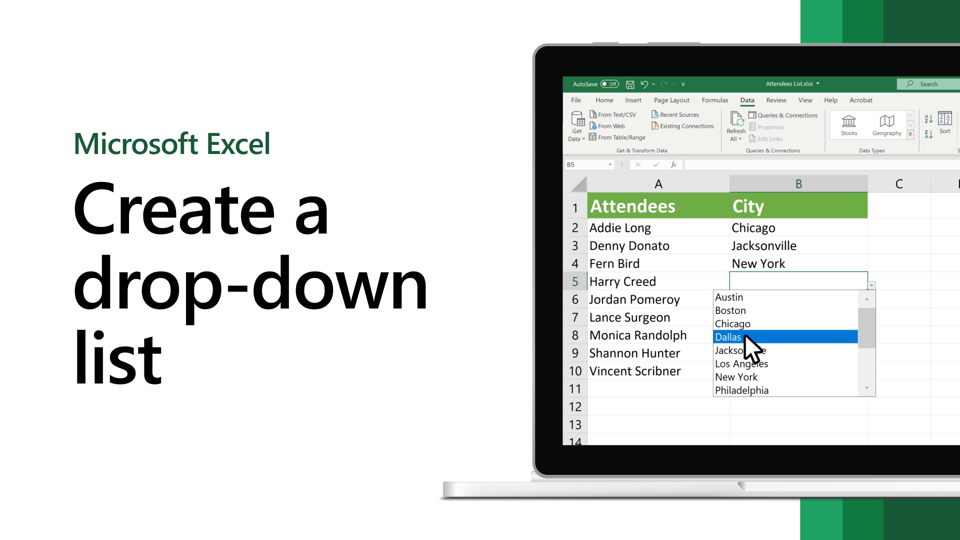
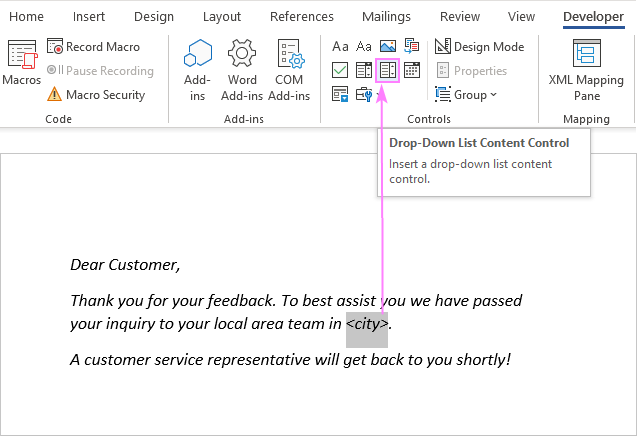
How to build a drop down menu. Html website development tutorial for beginners. Go to the data tab on the ribbon, then data validation. Go to the data tab on the ribbon, then data validation.
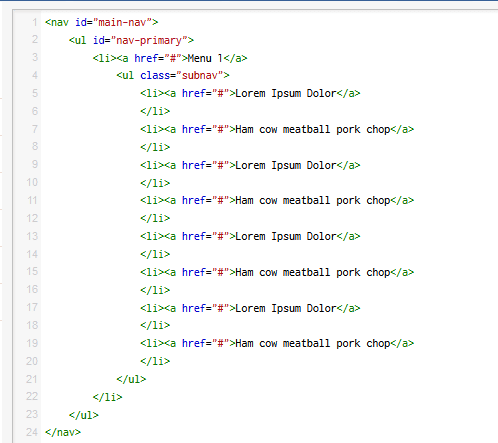
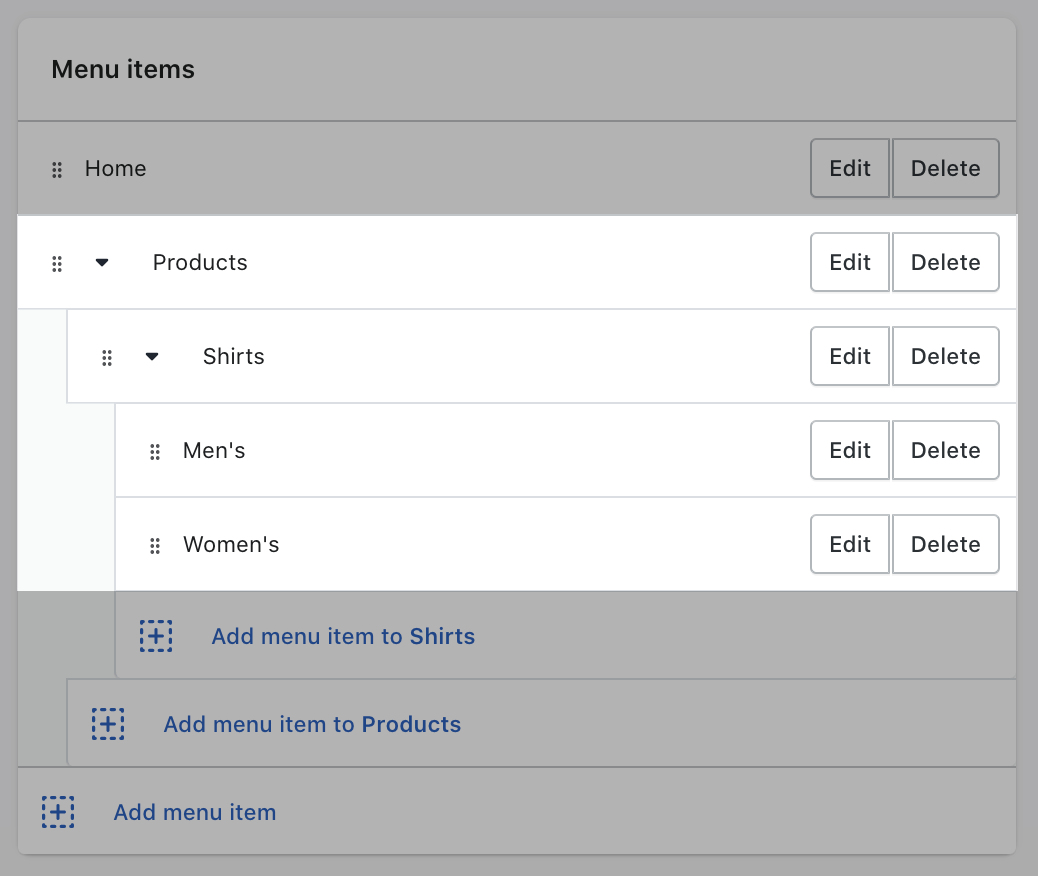
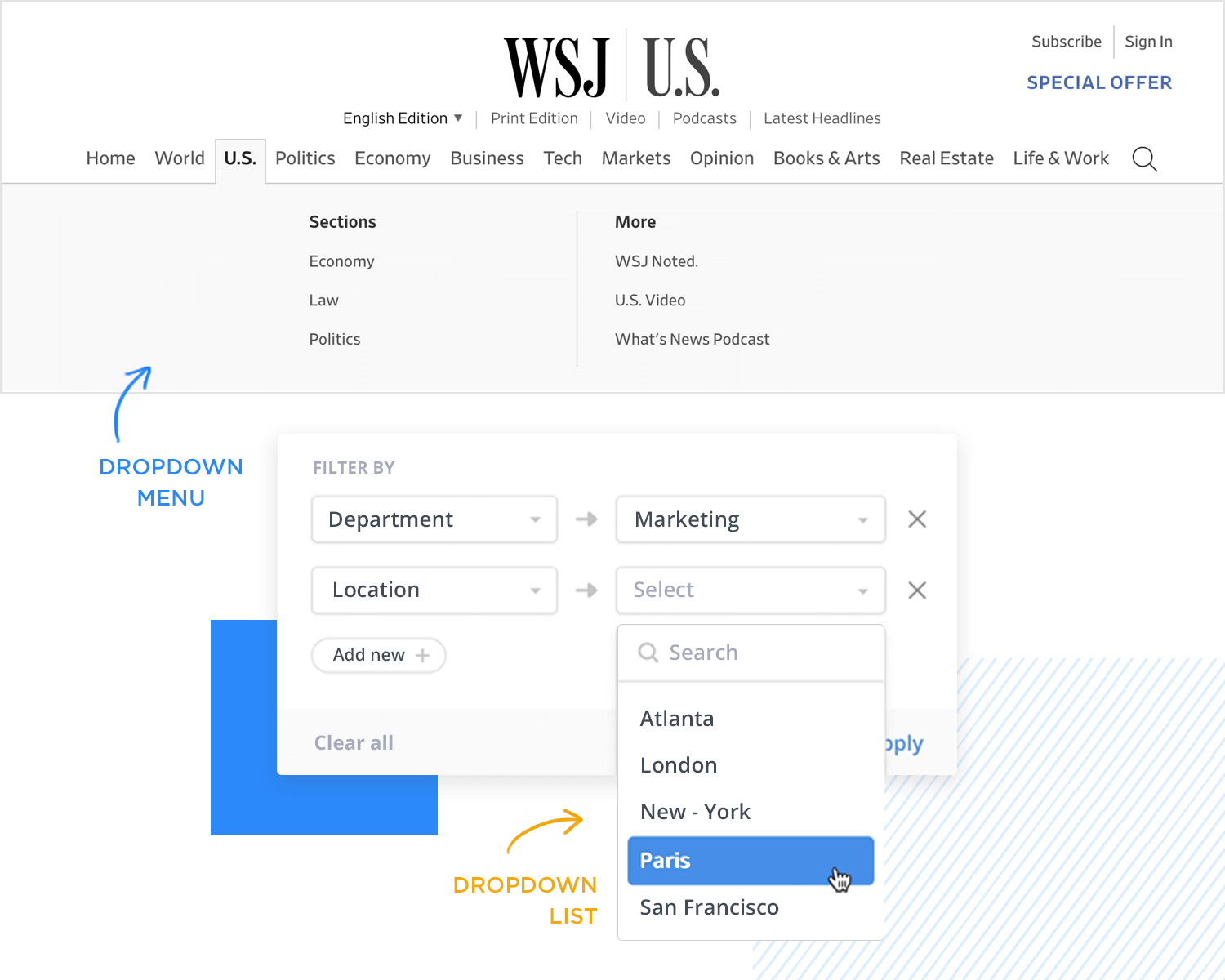
Minor styling was applied to simply make it easier to see for the example. To begin, create an html file for the actual dropdown menu content and syntax. Or choose edit menu >> + new item as an option:
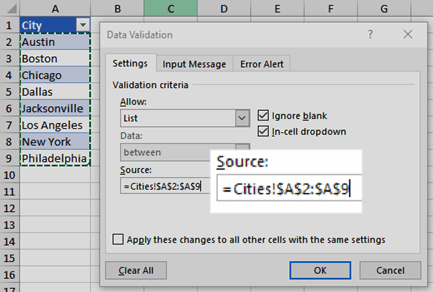
If we want to make a dropdown menu in the html document using form, we have to follow the steps which are given below. If you can’t click data validation, the worksheet might be. With the two named formulas in place, you set up data validation in the usual way ( data tab > data validation ).
Click on the data tab. In the add menu item window, you’ll see two available options: If you can’t click data validation, the worksheet might be.
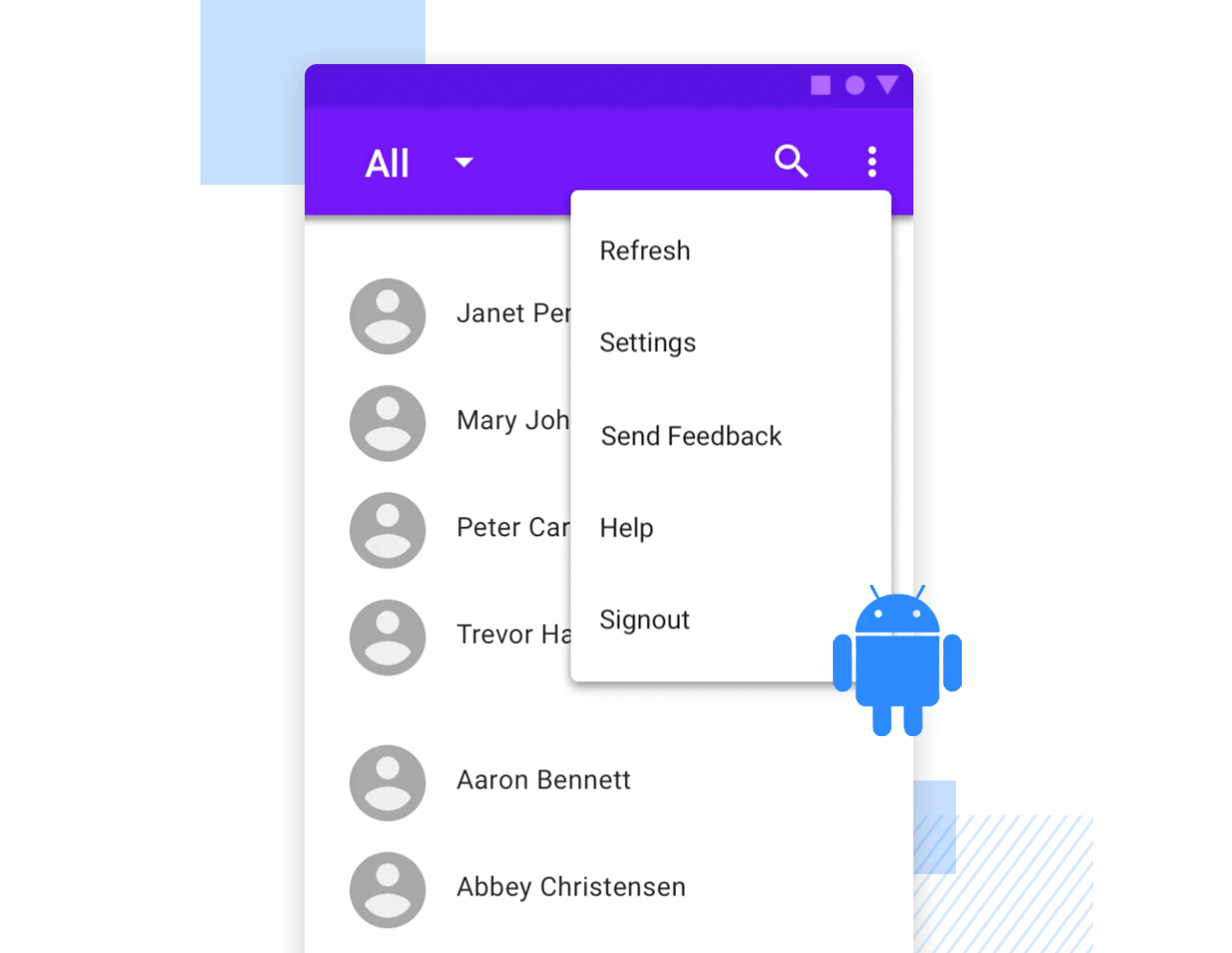
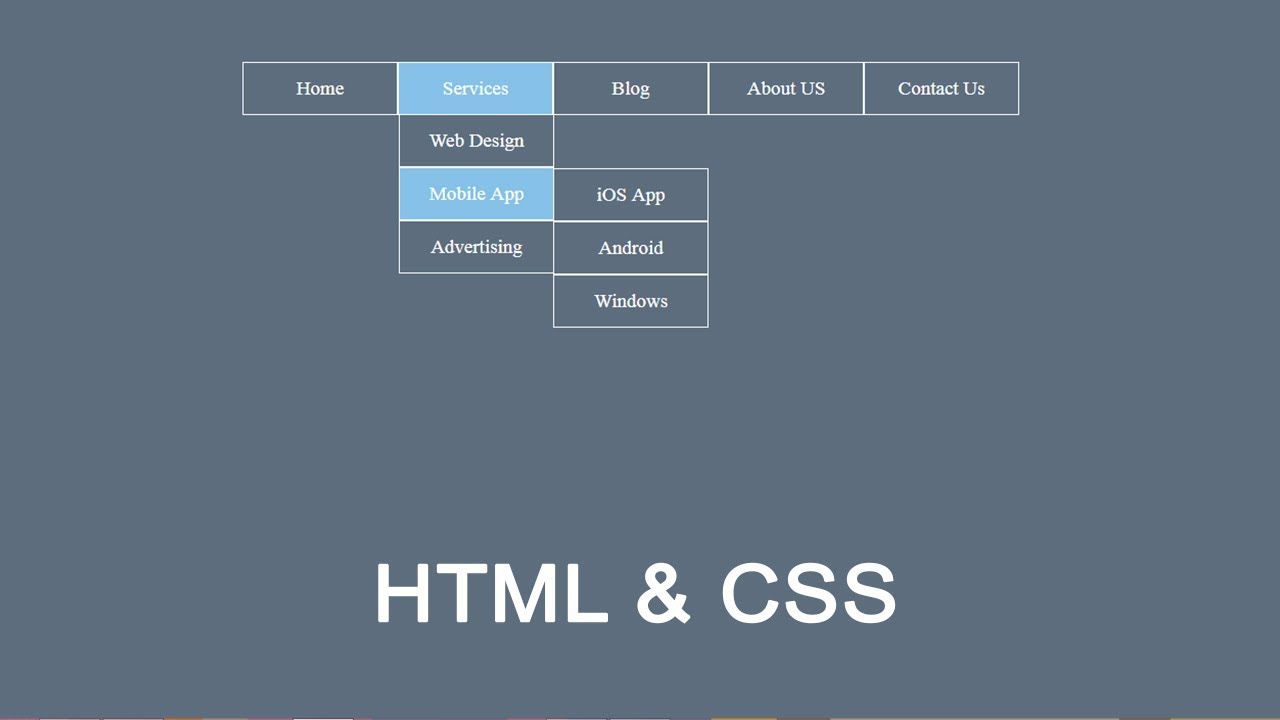
Next, all you need is the right css to make the menu. Css) the.dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). This is the actual button that will be represented on the html page.
A browser tab opens with the default form in power apps studio. To create a menu item, click on the pencil icon >> + new item: Using these steps, we can easily make a dropdown menu:







![How To Create An Html Dropdown Menu [+ Examples]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/FIR%20Update%20httpsblog.hubspot.comwebsitehtml-dropdown-1.jpeg?width=650&name=FIR%20Update%20httpsblog.hubspot.comwebsitehtml-dropdown-1.jpeg)







![How To Create A Simple Css Dropdown Menu [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2015/01/css-dropdown.png)