Peerless Info About How To Reduce Choke Css

In this case we want the image to not be transparent when the user hovers over it.
How to reduce choke css. You will find that the preceding less code will compile into the following css code: } console.log(reduce([1, 2, 3, 4], (a, b) => a + b,. Content posted in this community.
Purgecss with gulp at first you need to install the package with npm or yarn. For (let element of array) { current = combine(current, element); Function reduce(array, combine, start) { let current = start;
Css compression to deliver a smaller file that the browser can still read. While in safe mode, all changes you make (including turning on rucss) affect only these test pages. Click the audits tab inside dev tools and select the “web page performance” and “reload page and audit on load” options.
In addition, we have added what should happen when a user hovers over one of the images. May not be appropriate for all ages, or may not be appropriate for viewing at. How to remove (or reduce) unused css files manually.
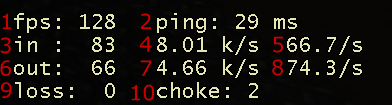
Cl_updaterate 101 101 is the max you should set it, and if you have choke, you always lower it until you get a. You can then enable rucss by switching to the manual mode and. The manual way requires some technical knowledge.
If you want to remove unused css entirely, you can use a tool such as. } you can compile the style.less file to style.css by.